Trusted by 300k+ WordPress Websites Worldwide
The Easiest Way to Build Sticky Headers in Elementor - No Coding 100% Free
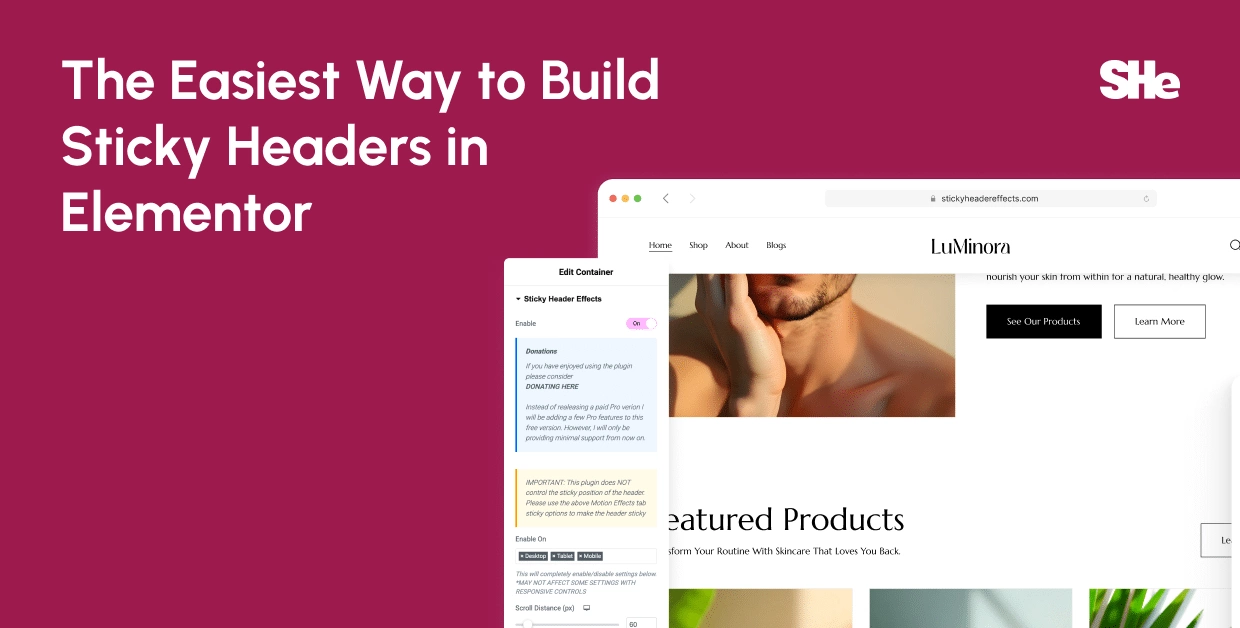
Transform your Elementor headers with scroll-based effects like height adjustment, color changes, logo shrink, and more!.



- Header Effects
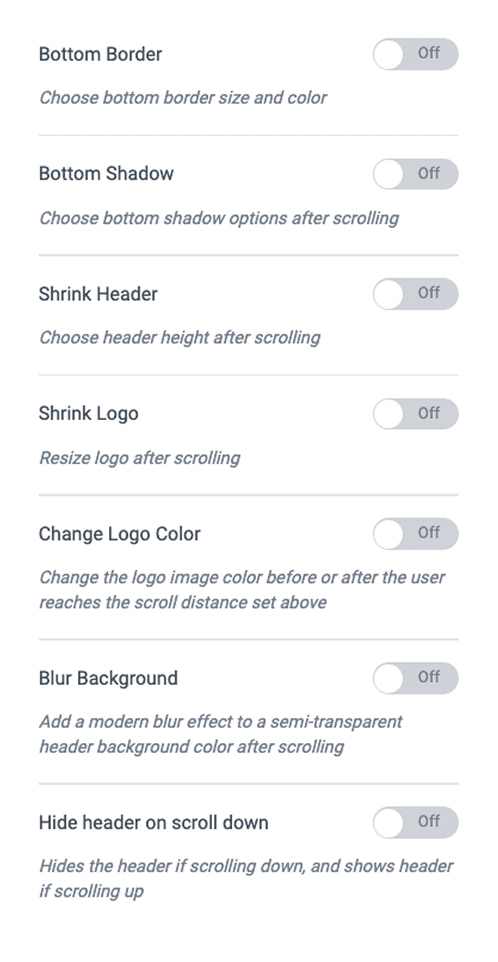
Unlock 10+ Powerful Sticky Header Effects
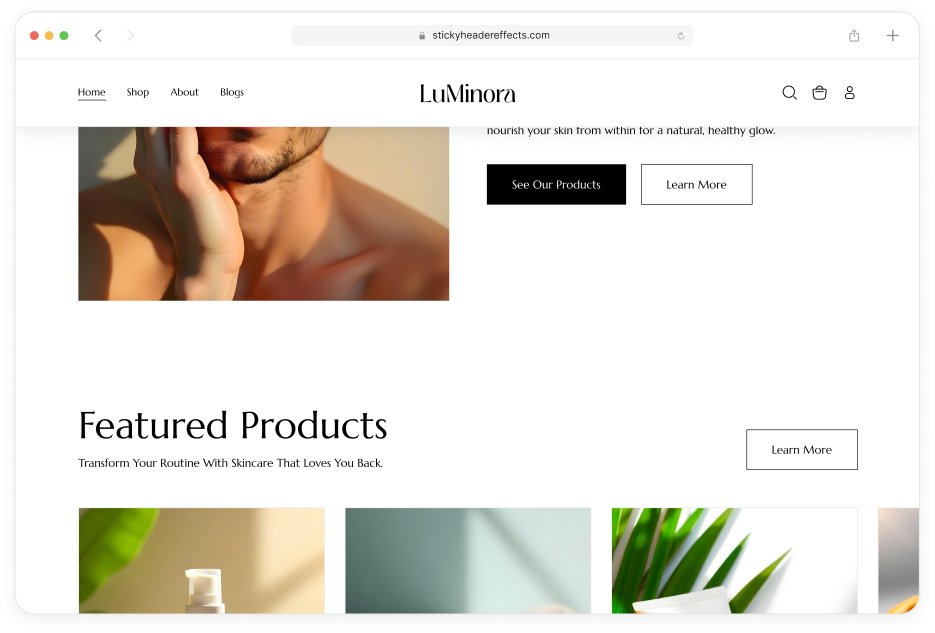
- Header Scroll Distance Effect
- Transparent Header Background Effect
- Dynamic Background Color Change
- Bottom Border Styling Effect
- Header Shrinking Effect
- Logo Shrinking Effect
- Logo Color Change Effect
- Blur Background Effect
- Hide Header on Scroll Down Effect
- Above Header Section Effect
50+ Pre-Designed Ready to Import Sticky Header Templates







- Key Features
What Makes Us Stand Out?
Dynamic Backgrounds
Change the background color after scrolling for a polished look.
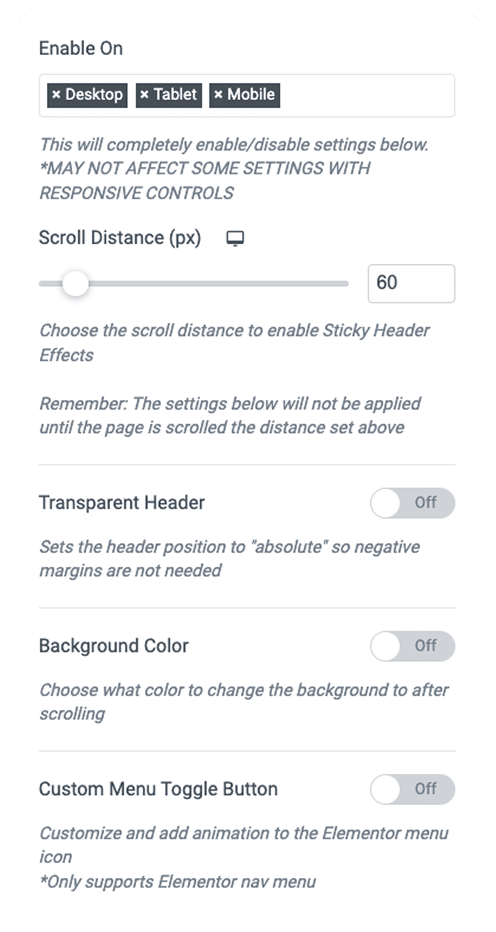
Custom Scroll Distance
Define the exact scroll distance to activate header effects.
Transparent Header
Allows the header to overlap the main content with ease.
Above Header Section Sync
Align effects with above-header sections for seamless transitions.
Bottom Border Styling
Customize the bottom border with color and thickness options.
Logo Shrinking
Scale logo size proportionally during header shrinking.
Logo Color Change
Swap logo colors before or after scrolling for better contrast.
Blur Background Effect
Add a blur effect to enhance visual transitions.
Header Shrinking
Reduce header size dynamically after scrolling for compact design.
Flexible Activation
Enable sticky header effects for Desktop, Tablet, or Mobile individually.
Hide Header on Scroll Down
Make the header disappear on scroll down and reappear on scroll up.
Light on Performance
Optimized for speed and efficiency, ensuring smooth performance without compromising quality.


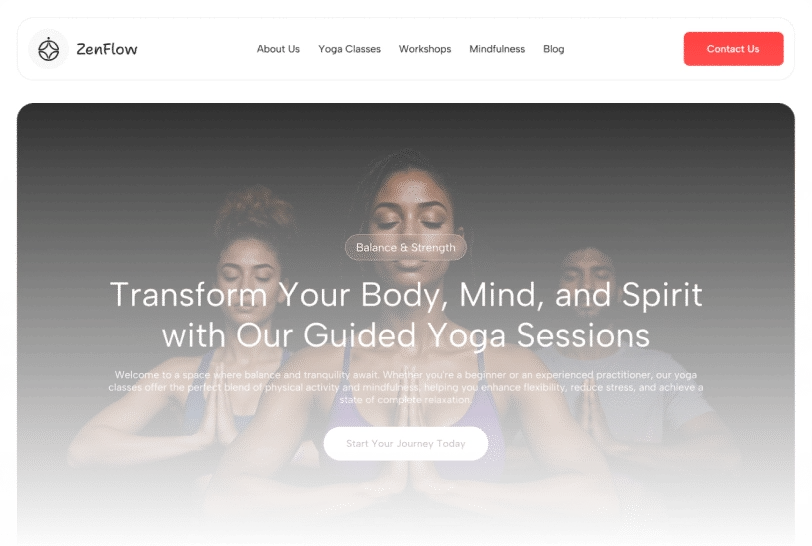
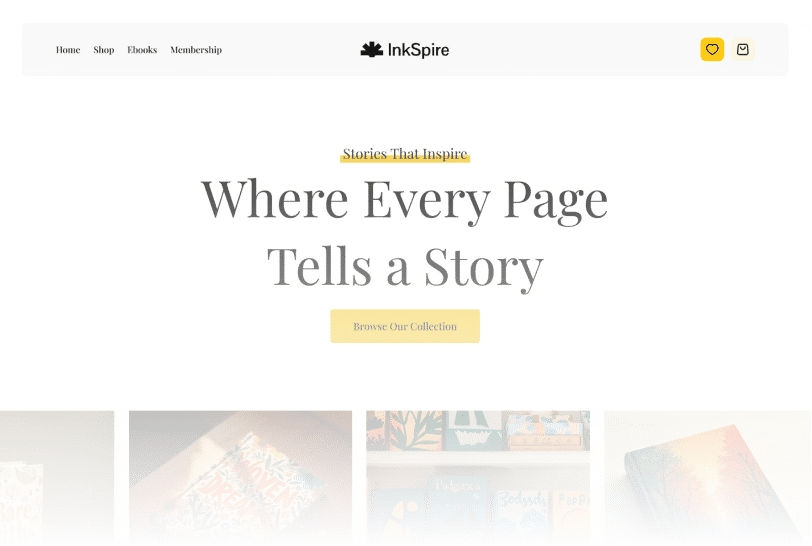
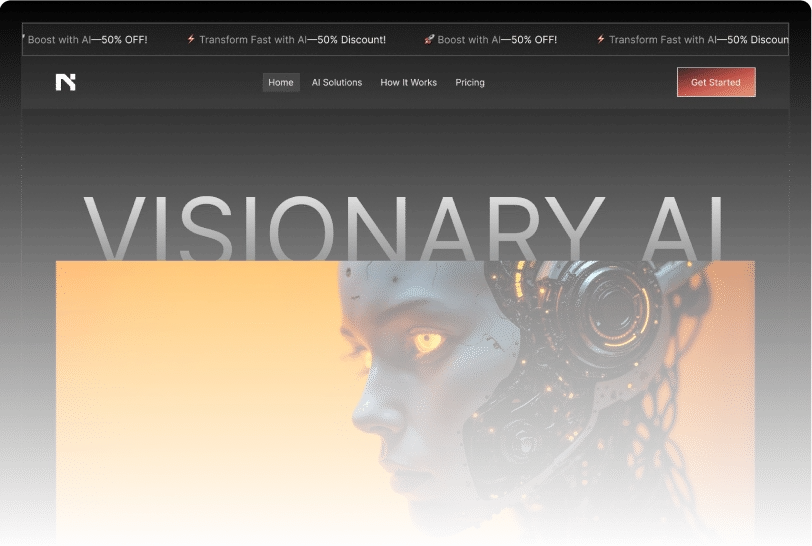
- Unique Elementor Headers
Transform Your Elementor Site with the Ultimate Sticky Header Plugin
- Customize the scrolling distance, header color, and logo size for a smoother user experience.
- Design a sleek, modern look with transparent or shrinkable headers that adapt to your design.
- Add subtle visual effects like blurred backgrounds or dynamic bottom borders to enhance engagement.
- Create a responsive, fluid design with scroll-triggered effects that adjust as users interact with your site.
Trusted by 300,000+ Happy Elementor Users
I highly recommend this plugin for creating a sticky header in Elementor. However, it’s challenging to add custom CSS after implementing the sticky header. It would be helpful to have the ability to add a “sticky-active” class to customize the header when it’s sticky. Additionally, having the option to add a box-shadow would be beneficial.

The desktop options seem to work, but trying to integrate on the mobile side is a headache and creates more problems. Even when the sticky option is supposedly only enabled on the desktop, it carries over to my iphone still. If a transparent background is enabled, that works on the desktop, but again on the phone, the sticky header sits like a normal header but without the hero div appearing underneath it (though it works fine in desktop mode or when adjusting the desktop browser to a narrow view).
This seems only really reliable on a desktop view but forget about trying to design and then getting it all to work on the mobile side.
[Update] I’m going to add a star since I’m still in the middle of troubleshooting what the exact problem is here.

Guys, really big big thanks for the update! After it, the plugin works even better than elementor pro header builder, really appreciate your job, keep it up!

The latest version (6.7) caused my sticky header to not work any longer. (Using elementor header footer builder) I had to roll back to version 6.5 to get my particular problem to work. Other than that, works flawlessly.

Make nice sticky header, very useful when need to make background color to transparent header
Great support

I really like this plugin. It gives me the freedom to fully design my own header but with the features that normally come with a theme (sticky, transparent, scrolling effects, etc.). If you don’t want to use a heavy theme just for the header, Sticky Header Effects is the plugin you need. Can’t wait for the pro version!
Also, the support is really good. It’s even better than most of the support I got from paid plugins.

Awesome plugin, simple to use and a time saver.
I was trying to get what this plugin does purley in Elementor Pro. I watched videos etc on how it can be done with Elementor and CSS, but in the end it did not work as I was trying to.
I was referred to this plugin and a with 20 second setup and use, my sticky header with logo resize works flawlessly.
Why this is not already in Elementor Pro is odd. So thanks for making this.

Excellent plugin. Put together a lot of good CSS and made it work beautifully. Just one thing… 🙂 I’m using ACF for my background color. I don’t see any way of setting the opacity. Perhaps it’s the ACF plugin (Advanced Custom Fields, by Elliot Condon). It seems to be using a 6-digit code for the color. But It would be nice if I could adjust in Sticky Header Effects.

Such a great plugin! Thank you.
One suggestion, I wish I could change the font colour on scroll and the logo too. eg. transparent background with white text on load > after scroll solid white background with orange text.

This widget is simple and easy to use. It miss some functions that will be added later like the ability to shrink all the header and not just the logo.
The plugin author answer very quickly to your request.
I recommend it, and elementor should add it as a core widget.

A nice extension that takes a lot of coding out of your hands. It’s easy to fix your header, but a lot of work to make it look good. Sticky Header Effects for Elementor does that for you.
What’s even better is the support. I had several problems I couldn’t solve. Within 48 hrs I got a reply. Not only was my problem solved, but some helpful suggestions to improve on it as well.
Highly recommend!

- Got Questions? Check our FAQ
Frequently Asked Questions
A sticky header stays at the top of the page as you scroll down, unlike a regular header that disappears when you move down. This makes it easy to access important links or information without having to scroll back to the top.
Sticky headers improve user navigation by keeping important links and menus visible at all times, enhancing the overall user experience.
To add a sticky header in WordPress, you can use either a theme that supports sticky headers or a plugin. If you’re using Elementor , then you can use the Sticky Header Effects plugin to easily create interactive and dynamic sticky headers for your website
Sticky Header Effect for Elementor plugin works well with all the themes that use Elementor page builder.
A sticky header typically doesn’t slow down your website if implemented correctly. Using a lightweight plugin, like the Sticky Header Effects for Elementor, ensures minimal impact on your site’s speed and performance
No, Sticky Header Effects for Elementor is not a standalone plugin. It needs the Elementor page to function.
If the “shrink” effect isn’t working, it’s usually because the header content is too large to shrink further. This includes the size of elements like logos, menus, images, and their padding or margins.
- Set the top and bottom padding to 0px for the header section, columns, and elements inside.
- Adjust the height of your logo and images (leave the width as “auto”).
- Set the header section height to “min height” and customize it as needed.
If the content in the header is too large, the shrink effect won’t be able to reduce it any further.
A sticky header stays at the top of the page as you scroll down, unlike a regular header that disappears when you move down. This makes it easy to access important links or information without having to scroll back to the top.