Facing problems while building complex navigation menus in Elementor? You’re not alone. Default menus often limit your creativity and frustrate users with clunky navigation.
This can leave your website looking unprofessional and make it harder for visitors to find what they need.
But there’s a solution: by creating a side mega menu in Elementor, you can design visually stunning, highly functional menus that elevate your site’s user experience.
In this guide, you’ll learn exactly how to make it happen-step by step
Why Use a Side Mega Menu?
A side mega menu is a game-changer for content-heavy or e-commerce websites.
It allows you to organize a large number of pages or categories in a way that’s both visually appealing and easy to navigate.
Visitors can quickly find what they’re looking for, which keeps them engaged and improves their overall experience on your site.
What You’ll Need
To create a side mega menu in Elementor, you’ll need:
- Elementor (free or Pro)
- The Plus Addons for Elementor (installed and activated)
Nexter Builder (free) or Elementor Pro (for template creation)
Step-by-Step Guide to Creating a Side Mega Menu
1. Create Your Mega Menu Templates
Start by designing the mega menu templates. These templates will house the content you want to display in your side menu, such as links, categories, or even custom layouts.
2. Build Your Menu
Create a menu in WordPress just like you would for a horizontal mega menu. Add all the pages, categories, or custom links you want to include.
3. Add the Navigation Menu Widget
- Go to the page or sidebar where you want your side mega menu to appear.
- Drag and drop the Navigation Menu widget from The Plus Addons for Elementor.
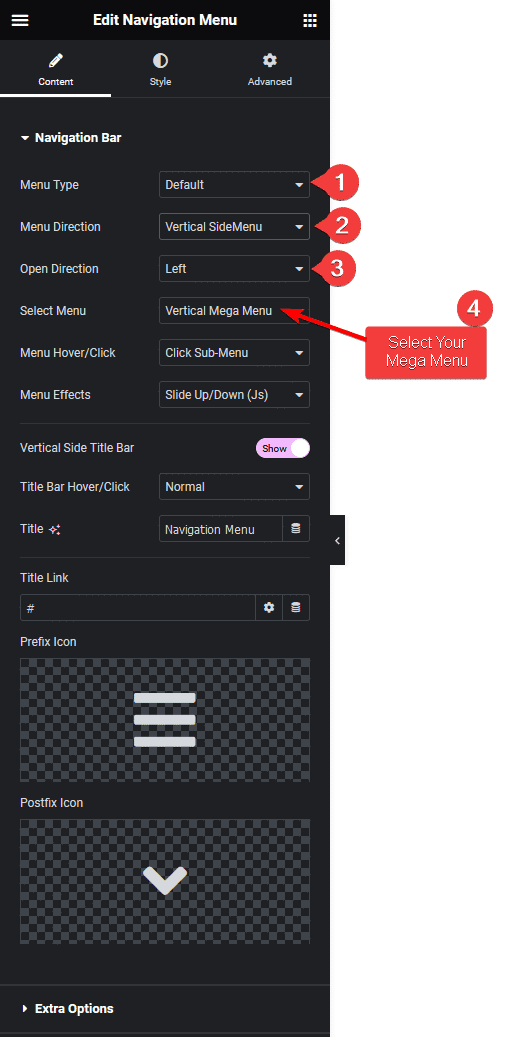
4. Configure the Widget Settings

- Menu Type: Select Default.
- Menu Direction: Choose Vertical SideMenu from the dropdown.
- Open Direction: Set the submenu open direction according to your preference.
- Select Menu: Pick the mega menu you created earlier.
5. Customize the Submenu Behavior
- Choose the submenu hover event and effect that best fits your site’s style and user experience.
6. Enable the Vertical Side Title Bar
Toggle on Vertical Side Title Bar to add a toggle bar for your menu.
7. Set the Toggle Bar Behavior
Under Title Bar Hover/Click, choose how the menu opens:
- Normal: Menu is always visible.
- Hover: Menu appears when hovered over.
- Click: Menu appears when clicked.
8. Personalize the Toggle Bar
- Title: Change the toggle bar title to match your branding.
- Title Link: Add a link if you want the title to navigate somewhere.
- Prefix Icon / Postfix Icon: Customize the icons for the toggle bar.
Wrapping Up
Creating a side mega menu in Elementor is easier than you might think, especially with The Plus Addons.
By following these steps, you’ll have a sleek, user-friendly navigation system that makes your website stand out and keeps visitors coming back.
Take the time to customize your menu’s look and behavior to match your brand, and enjoy the benefits of a truly dynamic site navigation experience.