Want to keep your website menu visible as visitors scroll? When your navigation disappears, users get frustrated and may leave your site.
A hidden menu means missed clicks, lost engagement, and a poor user experience. But you don’t have to settle for this.
With Elementor, you can easily create a sticky menu that stays in view, boosts navigation, and keeps visitors engaged, no matter how far they scroll.
Let’s begin!
How to Create a Sticky Menu in Elementor [Step-by-Step]
A sticky menu is a powerful way to keep your navigation visible at all times, making it easier for visitors to explore your site and boosting user engagement.
With Elementor and The Plus Addons, you can create a sticky menu in just a few simple steps, no coding required!
Step 1: Install The Plus Addons for Elementor
First, make sure you have The Plus Addons for Elementor installed and activated on your website. This plugin unlocks the Navigation Menu widget, which is essential for creating a sticky menu.
Step 2: Create or Edit Your Header Template
To add a sticky menu, you’ll need to work within a header template. You can create this template using the free Nexter Builder or Elementor Pro, depending on what you have available.
Step 3: Add the Navigation Menu Widget
Within your header template, drag and drop the Navigation Menu widget (from The Plus Addons) into your layout. This widget is highly customizable and forms the core of your sticky menu.
Step 4: Configure Your Menu Settings
- Navigation Bar Tab: Select your preferred Menu Type (such as horizontal or vertical), set the Menu Direction, and choose which menu to display.
Step 5: Enable the Sticky Menu Feature
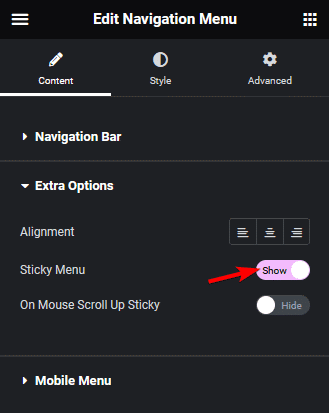
- Go to the Extra Options tab within the widget settings.
- Toggle on the Sticky Menu option.

This instantly makes your menu stick to the top of the page as users scroll down.
Step 6: Customize Sticky Behavior (Optional)
Want even more control? You can enable the On Mouse Scroll Up Sticky option. This makes your menu appear only when users scroll up, providing a less intrusive navigation experience.
Step 7: Save and Preview
Once you’ve configured your sticky menu, save the changes and preview your site. Your navigation bar should now remain visible as users scroll, creating a seamless browsing experience.
Wrapping Up
A sticky menu is a simple yet effective way to enhance your website’s navigation and overall user experience.
With Elementor and The Plus Addons, setting up a sticky menu is quick and requires no coding skills.
Just follow these steps, and you’ll keep your visitors engaged and your navigation always within reach.