Struggling with clunky mobile menus that frustrate your visitors and hurt your site’s user experience? When navigation feels cramped or confusing, users leave before they even explore your content.
But you don’t have to settle for a basic setup. With Elementor, you can create a sleek, off-canvas mobile menu that slides in smoothly, saves screen space, and keeps users engaged.
In this blog, you’ll learn exactly how to build a modern, user-friendly off-canvas menu without any coding.
Prerequisites
Before you begin, make sure you have:
- Elementor installed on your WordPress site.
- The Plus Addons for Elementor plugin installed and activated.
- A header template created (using either the free Nexter Builder or Elementor Pro).
How to Create an Off Canvas Mobile Menu in Elementor [Step-by-Step]
1. Add the Navigation Menu Widget
Start by adding the Navigation Menu widget (from The Plus Addons) to your header template.
2. Configure Navigation Bar Settings
- Go to the Navigation Bar tab.
- Choose your Menu Type and Menu Direction.
- Select the menu you want to display.
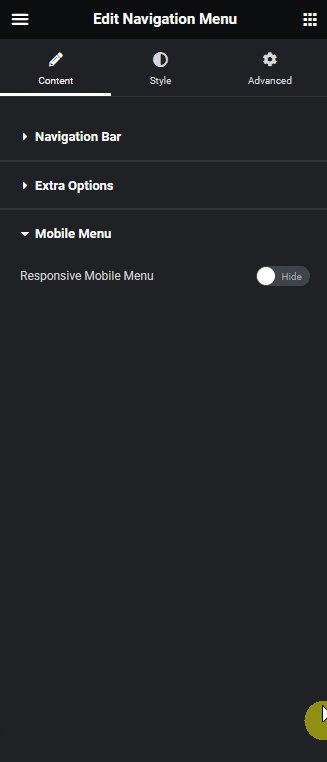
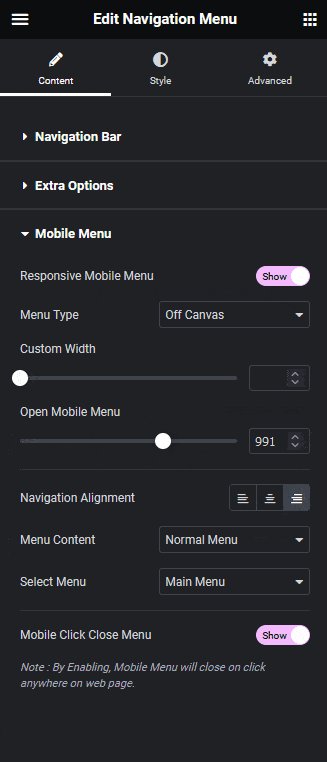
3. Enable the Responsive Mobile Menu
- Switch to the Mobile Menu tab.
- Toggle on the Responsive Mobile Menu option.
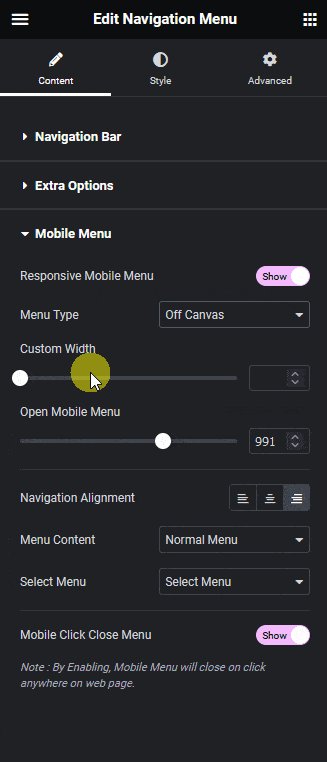
4. Set the Menu Type to Off Canvas
- In the Menu Type dropdown, select Off Canvas.

- Adjust the Custom Width to set how wide you want the off-canvas menu to be.
- In the Open Mobile Menu section, define the minimum screen width at which the mobile menu should activate.
- Use the Navigation Alignment setting to align your menu items as needed.
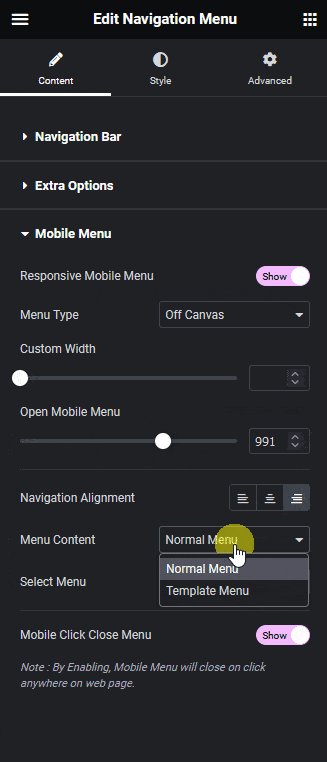
5. Choose Your Menu Content
- From the Menu Content dropdown, pick your menu type:
- Normal Menu: Use a standard WordPress menu.
- Template Menu: Use an Elementor template as your menu.
- Normal Menu: Use a standard WordPress menu.
- For most cases, select Normal Menu.
6. Select Your Menu
- In the Select Menu dropdown, choose the specific menu you want to display.
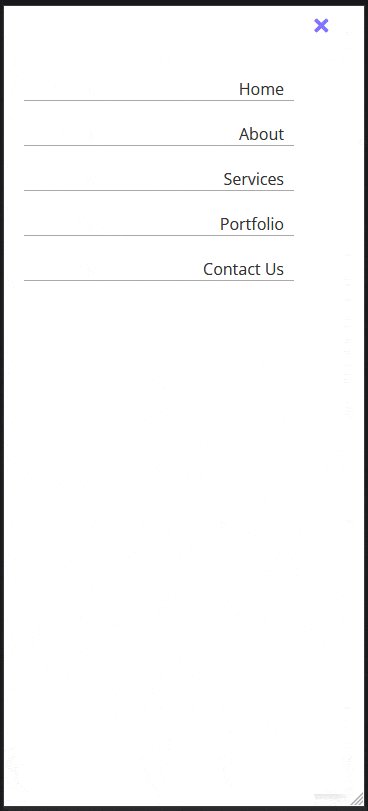
7. Preview and Enjoy
Now, when you view your site on a mobile device, you’ll see a stylish off-canvas menu that appears when you tap the toggle button.

This modern navigation solution keeps your mobile layout clean and user-friendly.
Wrapping Up
Creating an off-canvas mobile menu in Elementor is easier than you think, especially with The Plus Addons.
By following these steps, you’ll deliver a seamless, modern navigation experience that keeps visitors engaged and makes your site stand out.
Don’t settle for default menus, upgrade your mobile navigation today and see the difference in user satisfaction!