When you land on a website, what’s the first thing you notice? Chances are, it’s the header. A space for branding, navigation, and key actions.
Scroll to the bottom, and you’ll find the footer, quietly providing essential links, contact details, and more. These two sections frame the user experience and are crucial for both aesthetics and functionality.
If you’re using WordPress and want to design unique headers and footers without touching a line of code, Elementor is the best option.
In this blog, you’ll learn how to create stunning, fully customized headers and footers using Elementor, the Nexter theme, and The Plus Addons.
Let’s begin
Why Headers & Footers Matter?
Headers and footers aren’t just decorative. They’re the glue that holds your site together.
A well-crafted header can:
- Showcase your brand logo
- Offer easy navigation
- Highlight calls-to-action (CTAs) like login or sign-up
Meanwhile, a good footer can:
- Share legal links (privacy policy, terms)
- Display contact info and maps
- Keep visitors engaged with extra resources
Consistency across pages builds trust and keeps your site looking professional.
What Tools Do You Need?
Before you dive in, make sure you have these essentials:
1. Elementor Page Builder (Pro Version)
Start by installing the free Elementor plugin from your WordPress dashboard (Plugins > Add New).
For advanced header and footer design, upgrade to Elementor Pro. It unlocks the theme builder and a host of extra widgets.
2. Nexter Theme
Elementor works with most themes, but Nexter is a standout. It’s a “blank canvas” theme, letting you design every part of your site from scratch. Install it via Appearance > Themes > Add New, search for “Nexter,” and activate it.
Don’t forget to add the Nexter Extension plugin for extra features.
3. The Plus Addons for Elementor
Supercharge your designs with The Plus Addons, which offer over 120 widgets and extensions.
Install the free version from the plugins directory, but consider upgrading to Pro for advanced header and footer widgets.
How to Create Custom Headers & Footers [Step-by-Step]
Here’s how to create a custom header (and footer) in WordPress using Elementor, Nexter, and The Plus Addons.
Step 1: Set Up a New Header Template
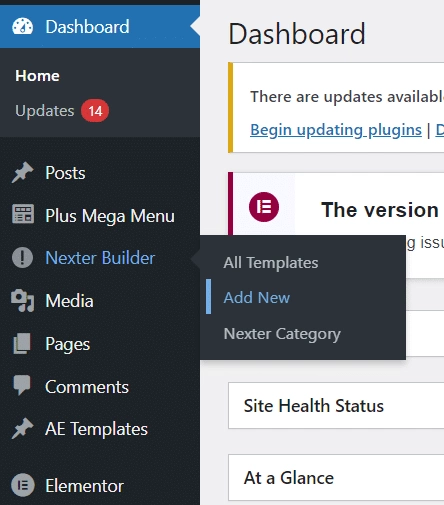
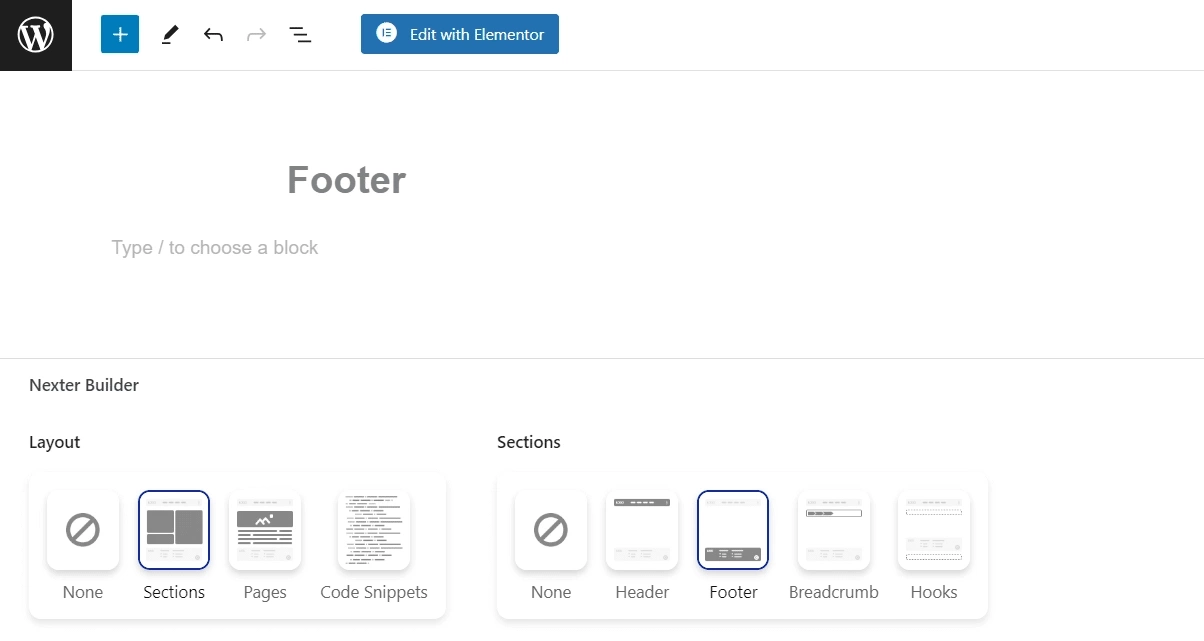
- In your WordPress dashboard, find the Nexter Builder.
- Click Add New to create a new template.

- Name your template (e.g., “Header”).
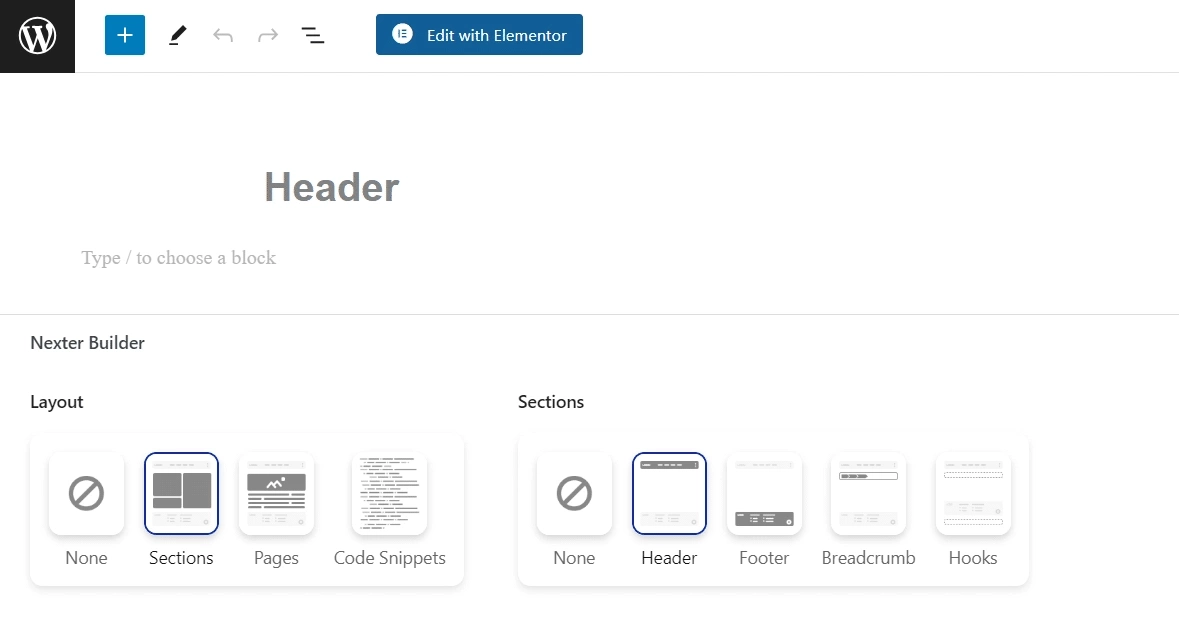
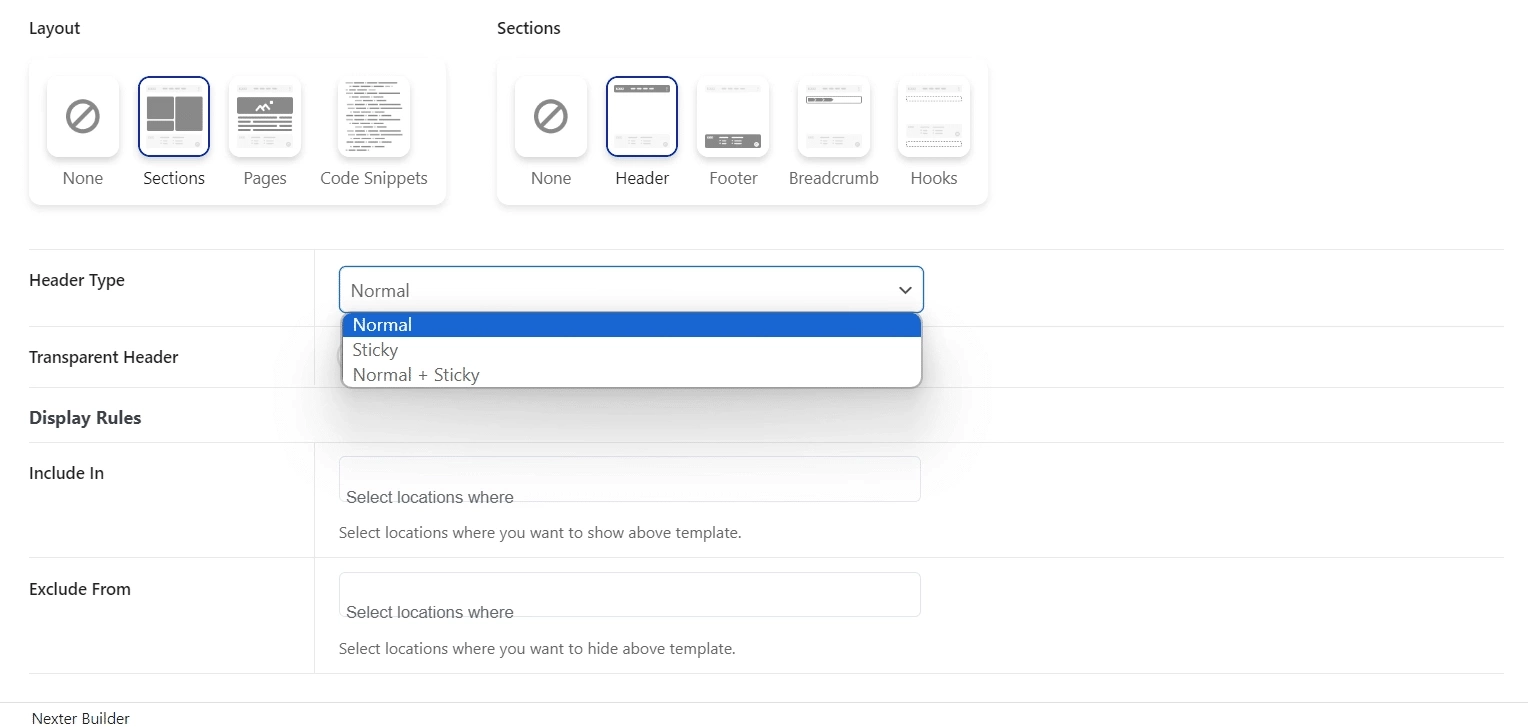
- Under Layout, select Sections, then choose Header.

- Decide if you want your header to be sticky (always visible) or regular.

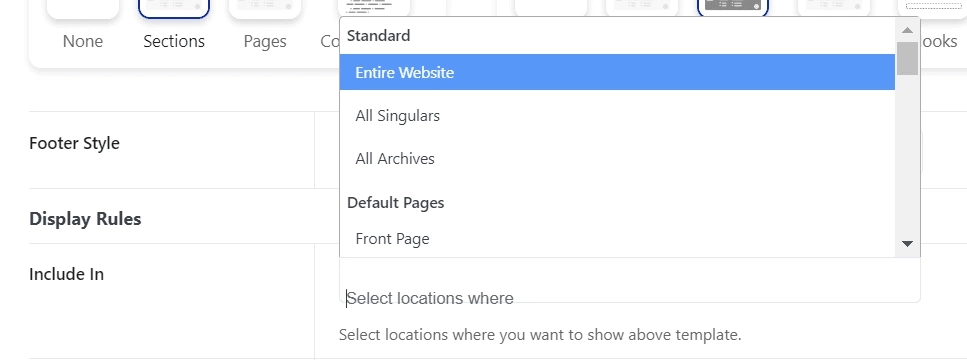
- Use Display Rules to choose where your header appears-site-wide or on specific pages.

- Hit Publish to save.
Step 2: Design Your Header with Elementor
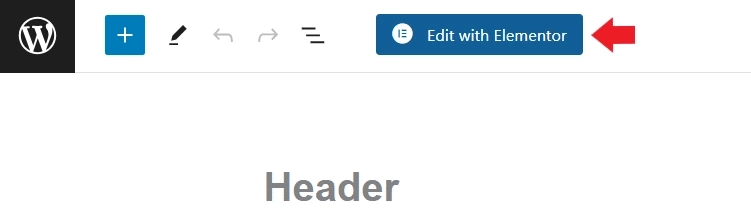
- Click Edit with Elementor on your new template.

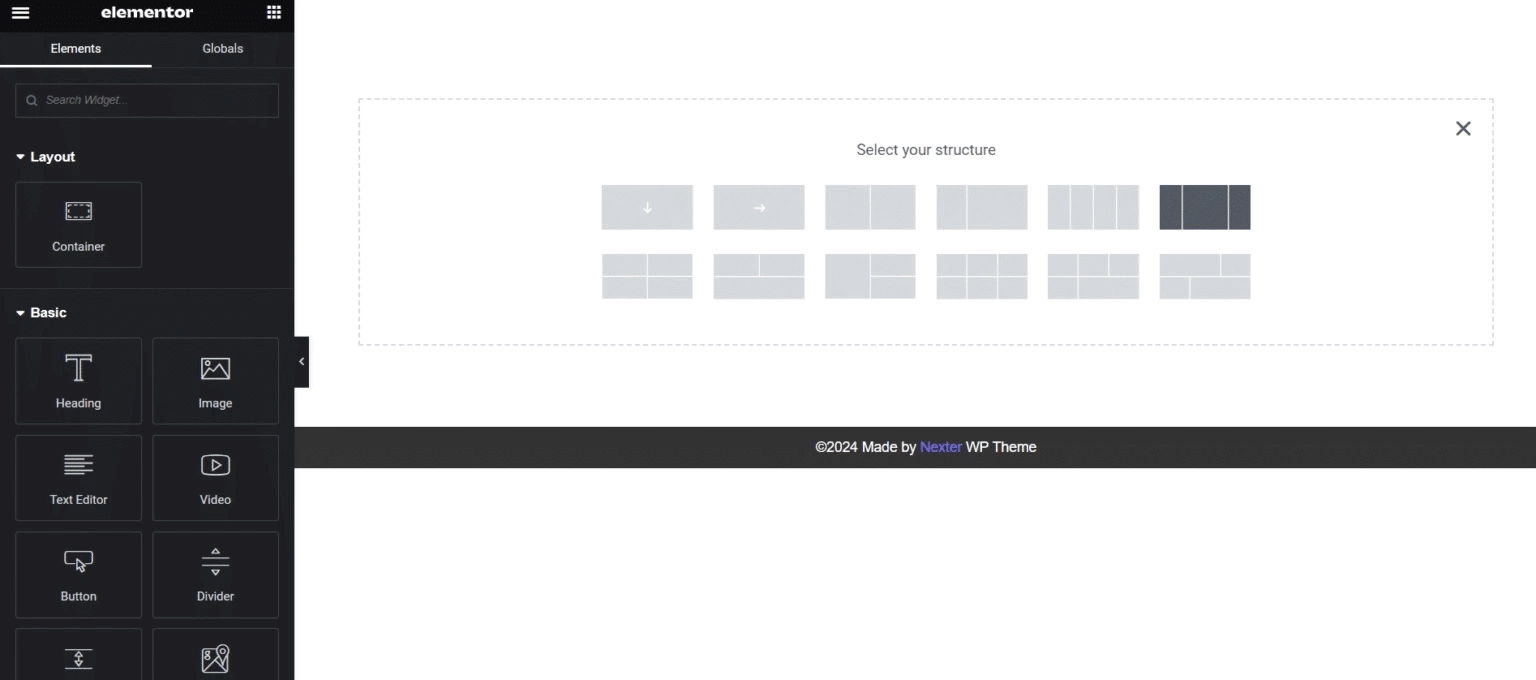
- Add a section. Try a three-column layout for logo, navigation, and a CTA button.

- Drag and drop widgets from The Plus Addons:
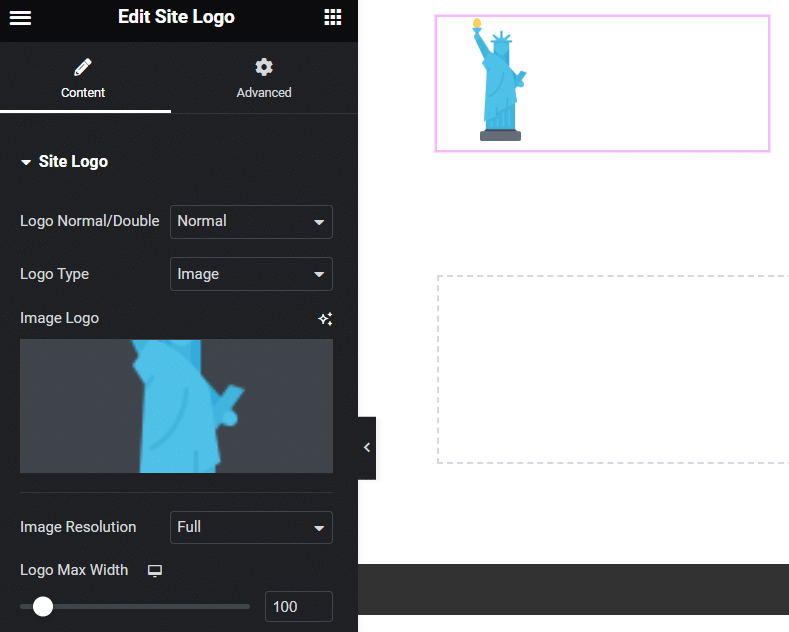
- Site Logo for branding

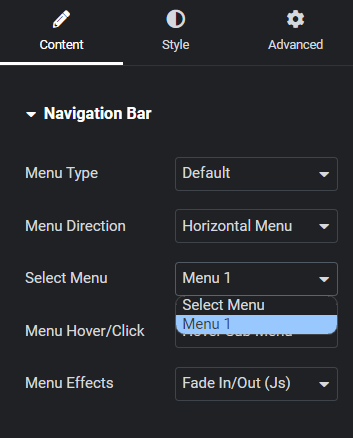
- Navigation Menu for links

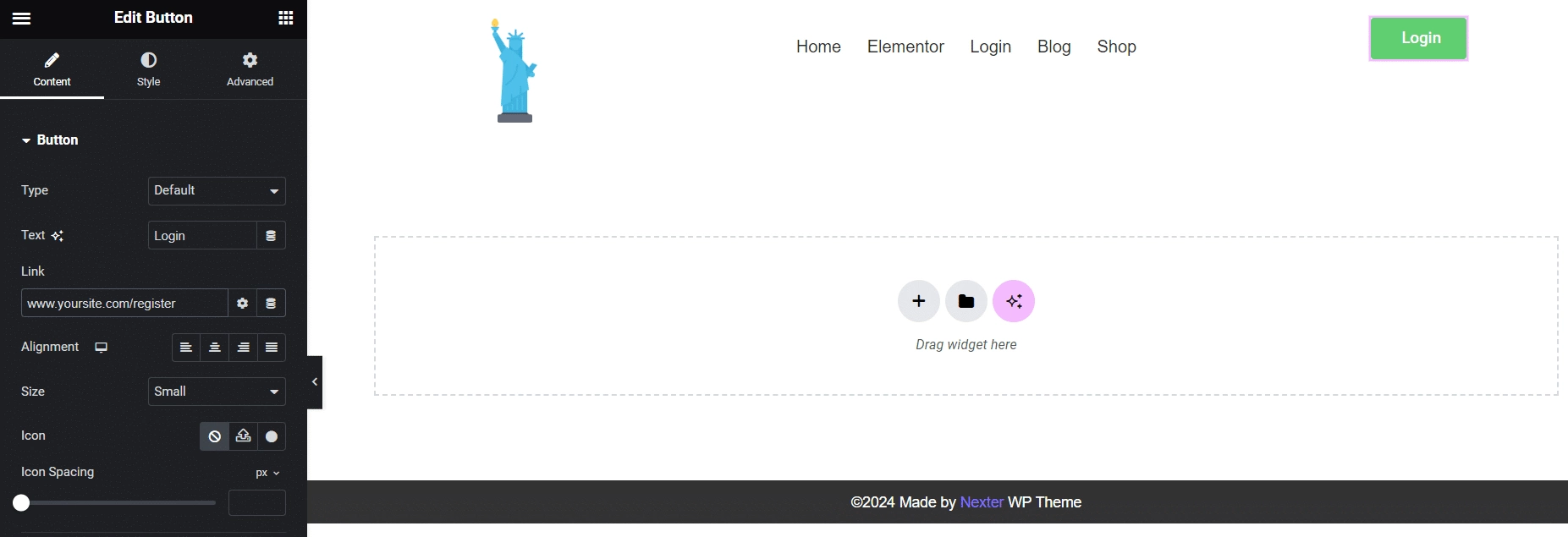
- Button for actions like “Login” or “Sign Up”

- Customize each widget’s content and links as needed.
Step 3: Style Your Header
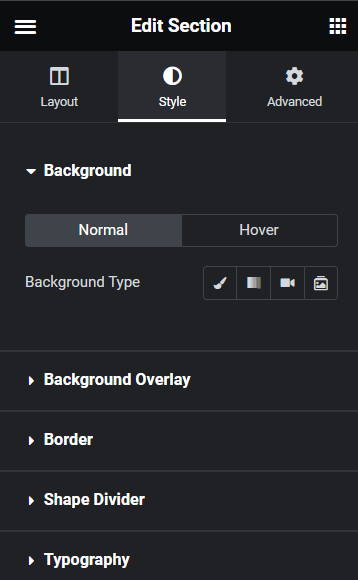
- Select the section or widget you want to style.
- Use the Style tab to adjust backgrounds, borders, typography, and spacing.

- Experiment with hover effects for interactive touches.
- Preview on mobile to ensure responsiveness.
Step 4: Save and Apply
- Click Update to save your design.

- Your new header will now display wherever you set it in the display rules.
Pro Tip for Footer: Repeat these steps to create a custom footer. Just choose Footer instead of Header in the Nexter Builder.

Bonus Tips for Effective Headers & Footers
- Keep it simple: Don’t overload with too many links or images.
- Mobile matters: Always check how your header/footer looks on smartphones.
- Use clear CTAs: Guide users to important actions (contact, sign up, shop).
- Stay consistent: Use the same header/footer across all pages for a seamless experience.
Wrapping Up
With Elementor, Nexter, and The Plus Addons, building a custom header and footer is easier than ever. No coding required!
These tools let you craft a unique, professional look for your WordPress site, ensuring every visitor gets a great first (and last) impression.
Start experimenting with layouts, widgets, and styles today. Your dream website is just a few clicks away!
FAQs on Creating Header & Footer in Elementor
Why isn’t my header/footer showing up?
Double-check that your template is published and assigned to the right display conditions.
Can I use pre-made templates?
Yes! Elementor Pro and The Plus Addons offer ready-to-use header and footer templates for quick setup.
How do I make a sticky header?
In Elementor, open your header section’s settings, go to Advanced > Motion Effects, and enable “Sticky.”