Want to give your sticky header a cool blur effect as users scroll? Blurring the background makes your header stand out while still letting the content behind it show through. It adds a modern, glass-like look to your header.
With the Sticky Header Effects for Elementor plugin, you can easily blur the Elementor sticky header background on scroll.
To check the complete feature overview documentation of Sticky Header Effects for the Elementor plugin, click here.
Requirement – This feature is a part of Sticky Header Effects for Elementor plugin, make sure its installed & activated.
To do this, add the Elementor Container widget, then design the header content as per your requirements or use a header template and follow the steps –
Note: Don’t add any 100% solid background color or image to the container. You can add semi transparent background color or keep a fully transparent background.
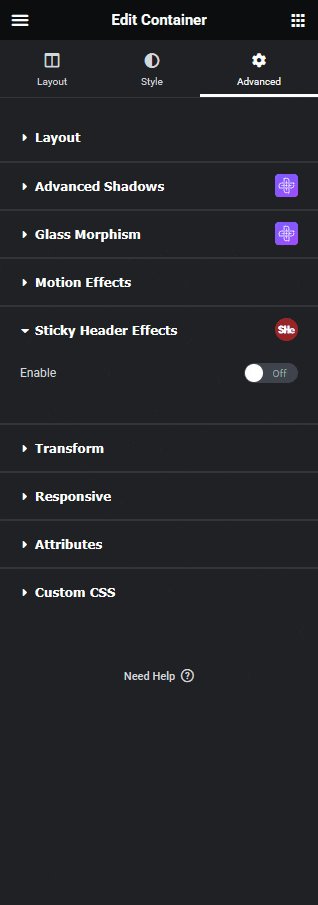
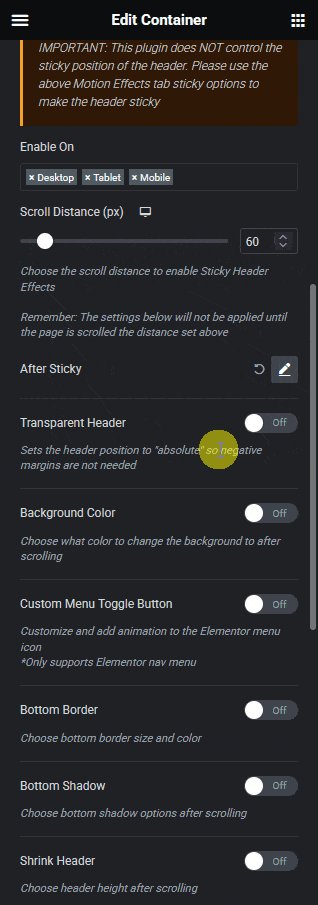
1. Select the main Container widget of the header, then go to the Advanced > Sticky Header Effects tab and turn on the Enable toggle.
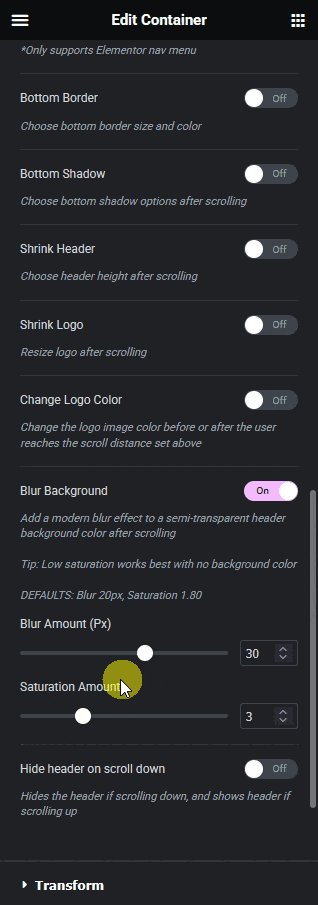
2. Then enable the Blur Background toggle.

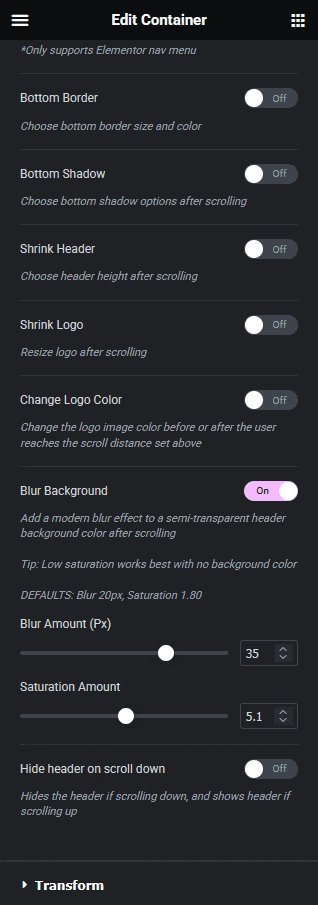
Then you can adjust the blur and saturation from the Blur Amount (Px) and Saturation Amount sections.
Now, when you scroll down, you’ll see a blurred or frosted glass-like effect in the sticky header background.