Are you looking to change the Elementor sticky header background color on scroll? Changing the sticky header background color on scroll can add a dynamic effect to your site.
With the Sticky Header Effects for Elementor plugin, you can easily change the background color of an Elementor sticky header on scroll.
To check the complete feature overview documentation of Sticky Header Effects for the Elementor plugin, click here.
Requirement – This feature is a part of Sticky Header Effects for Elementor plugin, make sure its installed & activated.
To do this, add the Elementor Container widget, then design the header content as per your requirements or use a header template and follow the steps –
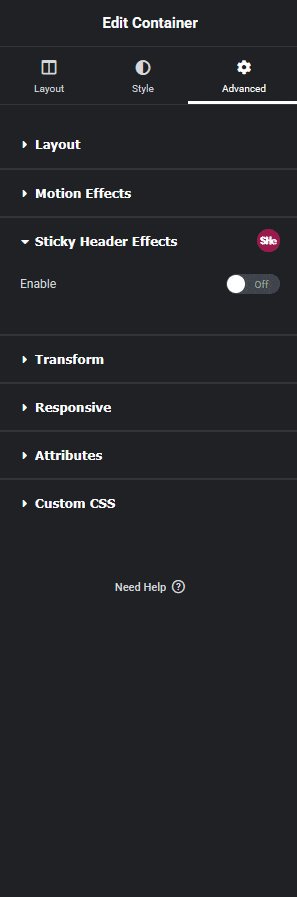
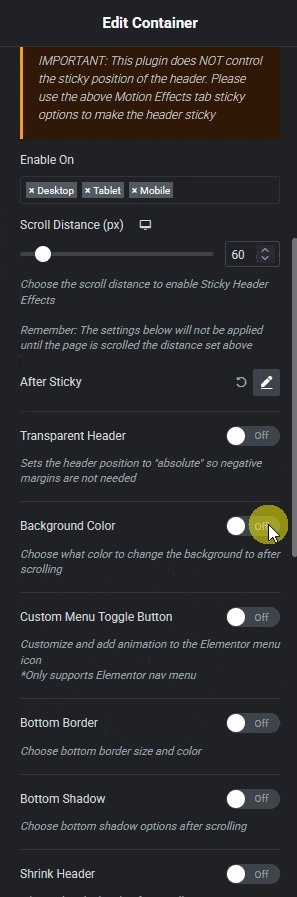
1. Select the main Container widget of the header, then go to the Advanced > Sticky Header Effects tab and turn on the Enable toggle.
2. Then enable the Background Color toggle.

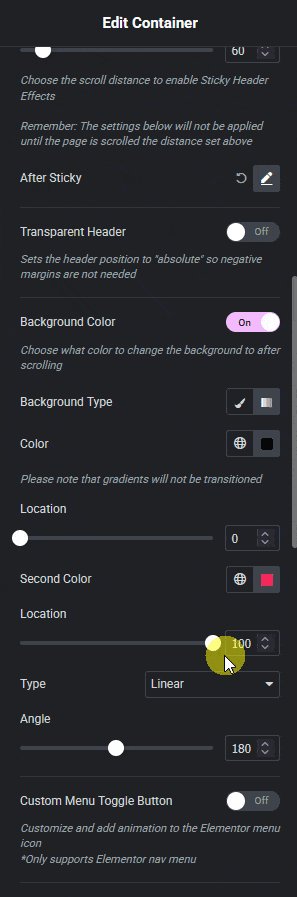
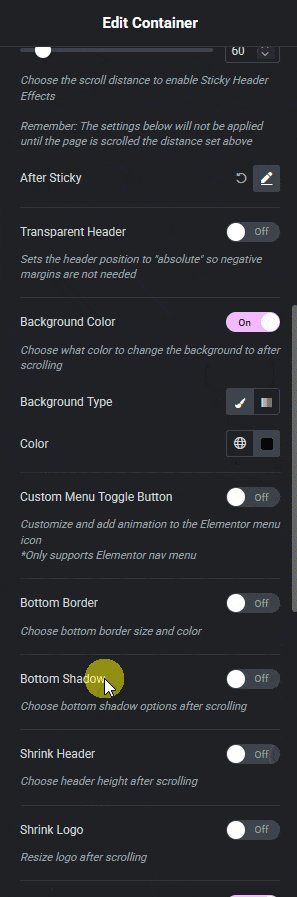
3. After that, from the Background Type section, you can add a solid color or a gradient color background that will show when the header becomes sticky.
Now, once you scroll down, the sticky header background color will change to your specified color.